تگ H2

معرفی Tag H2
با استفاده از تگ H2 در صفحات وب خود، می توانید عناوین فرعی شگفت انگیزی ایجاد کنید. این تگ به شما امکان می دهد عنوان های زیبا را در قالب صفحات وب تان ایجاد کنید و مخاطبان را به سمت مطالعه بیشتر هدایت کنید.
همچنین، تگ H2 از نظر بهینه سازی موتورهای جستجو نیز اهمیت بالایی دارد. اما سوال بسیاری از کاربران این است که تگ H2 چیست؟ در ادامه به صورت کامل به آن می پردازیم.
تگ H2 چیست؟
تگ H2 یکی از مهم ترین tag ها در نشانه گذازی محتوا میباشد. Tag H2 یک تگ HTML است که برای تعریف عنوان فرعی (Subheading) در یک صفحه وب استفاده می شود. این تگ برای سازماندهی به عناوین صفحه بکار می رود و کم اهمیت تر از H1 و مهمتر از H3 و سایر هدینگ ها می باشد.
تگ H2 در واقع اصلی ترین تگ برای تیترهای درون محتوا است و به عنوان راهنمایی برای درک بهتر کاربر و حتی موتورهای جستجو میباشد. این تگ را زمانی استفاده می کنیم که بخواهیم کلمات کلیدی درون محتوای خود را بهتر به ربات های گوگل معرفی کنیم.
برای استفاده بهتر از تگ H2 در سایت کلمه هایی که جزو کلمات کلیدی نیستند، استفاده نکنید.
روش استفاده از Tag h2
برای درج هدینگ 2 یا همان tag h2 در محتوا از کد زیر استفاده میکنیم:
<h2>متن مورد نظر</h2>
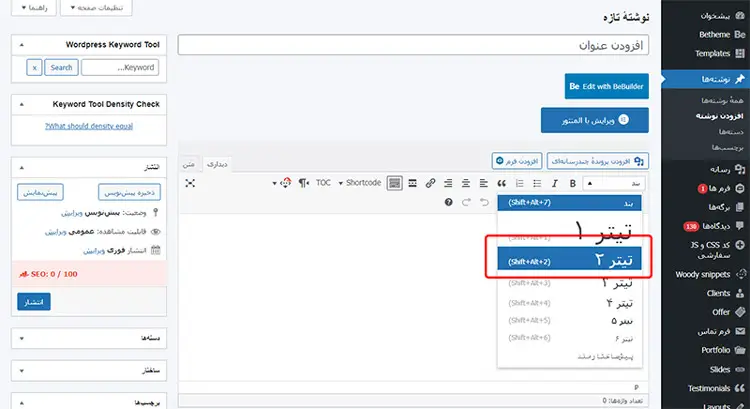
اگر سایت شما وردپرسی است، مانند تصویر زیر اقدام کنید.

روش درج h2 در وردپرس
نکات استفاده از h2:
- بهتر است در محتوای خود، حداکثر از یک h2 استفاده کنید
- سعی کنید h2 را به شدت نزدیک به h1 انتخاب و تولید کنید
- بهتر است هدینگ 2 مکملی برای هدینگ 1 در نظر گرفته شود
- سعی کنید هدینگ 2 را در نیمه بالایی صفحه خود قرار دهید
- دقت کنید، اِلمان هایی که در ساختارهای مختلف سایت مانند هدر و یا فوتر وجود دارند را با هدینگ 2 ایجاد نکرده باشید
توضیحات کامل تر:
استفاده از تگ H2 به طور معمول برای عناوین مهم و موضوعات اصلی در صفحه است. این عناوین فرعی برای کاربران و موتورهای جستجوی وب اهمیت دارد و بهبود سازماندهی محتوا را فراهم می کند. این موضوع بهبود سئو و قابلیت دسترسی به محتوا را تسهیل میکند و در نتیجه بازدید کنندگان بیشتری را به سمت صفحه هایتان جذب می کنید.
به عنوان مثال، فرض کنید شما یک صفحه وب با محتوای مقاله دارید. در این صفحه، می توانید از تگ H2 برای تعریف عنوان فرعی مقاله استفاده کنید. این عنوان فرعی میتواند موضوع کلی مقاله را مشخص کند و بخشهای مختلف مقاله را با عناوین فرعی کوچکتر (مانند H3، H4 و غیره) سازماندهی کند.
استفاده صحیح از تگ H2 به سئو (بهینه سازی موتورهای جستجو) کمک می کند، زیرا به موتورهای جستجو کمک می کند تا ساختار صفحه را درک کرده و محتوای مهم را تشخیص دهند. همچنین، استفاده از سلسله مراتب مناسب از تگهای H1 تا H6 در کل صفحه وب شما، کاربران را در خواندن و درک محتوا یاری می دهد و تجربه کاربری بهتری ایجاد می کند.
همچنین زمانیکه صفحه مورد نظر خود را منتشر کردید، دقت کنید که ظاهر صفحه خود را مشاهده کنید تا ui صفحه بهم نریخته باشد {ui چیست؟}. زیرا گاها استفاده از تگ های بزرگ میتواند ظاهر بدی به صفحه بدهد و تناسب المان های صفحه را بهم بریزد که با استفاده از css میتوانید آنرا اصلاح و زیبا کنید.
عدم استفاده از تگ H2 چه تاثیری روی سئو سایت دارد؟
عدم استفاده از تگ H2 در صفحات وب شما می تواند تأثیر منفی بر روی سئو سایتتان داشته باشد. تگ H2 به موتورهای جستجو کمک میکند تا ساختار و سلسله مراتب محتوای صفحه را درک کنند و محتوای مهم را تشخیص دهند.
با استفاده صحیح از تگ H2، شما به موتورهای جستجو نشان می دهید که این عنوان فرعی مرتبط با محتوای اصلی صفحه است و در ساختار سلسله مراتبی عناوین صفحه شما جایگاه ویژهای دارد.
بدون استفاده از تگ H2، موتورهای جستجو نمی توانند به طور دقیق تشخیص دهند که کدام بخش از محتوا عنوان فرعی است و اهمیت بیشتری دارد. این می تواند بر روی نتیجهای که در نتایج جستجو نمایش داده می شود، تأثیر بگذارد.
تاثیر هدینگ ها روی سئو سایت
همچنین، عدم استفاده از تگ H2 ممکن است به خوانایی و درک محتوا برای کاربران نیز ضربه بزند. همانطور که گفته شد، تگ H2 به سازماندهی و سلسله مراتب بخشهای مختلف صفحه کمک می کند و به کاربران می توانند سریع تر و بهتر محتوا را درک کنند.
بنابراین، استفاده صحیح از تگ H2 و توجه به ساختار صفحه وب با استفاده از تگهای سلسله مراتبی H1 تا H6، بهبود سئو و قابلیت دسترسی به محتوا را تسهیل میکند و می تواند در رتبه بندی بهتر صفحات شما در نتایج جستجو تأثیرگذار باشد.
استفاده از تگ H2 برای ساختاردهی محتوا
تگ H2 برای ساختاردهی محتوا در صفحات وب است. با استفاده از تگ H2، میتوانید عناوین فرعی را به صورت مفهومی و منظم در صفحه هایتان قرار دهید. این کمک می کند تا مخاطبان به سرعت محتوای مورد نظر خود را پیدا کنند و درک بهتری از ساختار صفحه داشته باشند.
با استفاده از تگ H2، می توانید از تنوع و سلسله مراتبی تر شدن عناوین خود بهره برده و محتوای صفحه را به بخشهای کوچک تر تقسیم کنید. این به خوانندگان کمک می کند تا با سرعت بیشتری اطلاعات را هضم کنند و به مطالب مورد نظر خود دسترسی پیدا کنند. بنابراین، با استفاده مناسب از تگ H2، می توانید ساختاردهی منظم و زیبایی به محتوای صفحات وب خود ببخشید و تجربه کاربری بهتری را برای بازدیدکنندگان فراهم کنید.
اکنون که در این آموزش به صورت کامل با خود h2 آشنا شدید، جایگاه آنرا در کل سئو محتوا به شما آموزش میدهیم.
همانطور که در تصویر زیر مشاهده میکنید، بهترین عنوان مکمل برای عنوان اصلی را میبایست با هدینگ 2 در صفحه قرار دهید.

معرفی انواع تگ ها، Tag
درپایان با توجه به اینکه این محتوا به شدت جامع و کامل شد، پیشنهاد میکنیم، برای اینکه تمام تگ ها را بشناسید همه آنها را جدا جدا مطالعه کنید، در زیر مهم ترین تگ ها را آورده ایم:
- تگ hreflang
- تگ کنونیکال
- انواع متا تگ های محتوا (مانند article، meta description)
- تگ noindex
سخن پایانی در مورد تگ هدینگ 2
در این مقاله به سوال تگ H2 چیست؟ پاسخ داده شد. با استفاده از تگ H2، می توانید عناوین فرعی مطلوبی ایجاد کنید که توجه بیشتری را به مطالعه و کشف محتوای صفحه وبتان جلب کند. بنابراین، با استفاده هوشمندانه از تگ H2، شما می توانید تأثیر بیشتری در جذب توجه و ارتباط با مخاطبان خود داشته باشید.
استفاده صحیح از تگ H2 به عنوان یکی از عناصر کلیدی ساختار صفحه وب، در بهبود سئو و قابلیت دسترسی به محتوا نقش مهمی ایفا می کند و می تواند به جذب ترافیک بیشتر و افزایش بازدید صفحات شما کمک کند. بنابراین، اهمیت استفاده درست از تگ H2 و توجه به ساختار سلسله مراتبی عناوین صفحه را نباید نادیده بگیریم.
سوالات متداول درباره تگ H2 چیست؟
- ارتباط تگ H2 با ساختار دهی محتوا چه می باشد؟
کمک می کند تا مخاطبان به سرعت محتوای مورد نظر خود را پیدا کنند و درک بهتری از ساختار صفحه داشته باشند. - تاثیر H2 در بهبود سئو سایت چه می باشد؟
استفاده صحیح از تگ H2 به عنوان یکی از عناصر کلیدی ساختار صفحه وب، در بهبود سئو و قابلیت دسترسی به محتوا نقش مهمی ایفا می کند و می تواند به جذب ترافیک بیشتر و افزایش بازدید صفحات شما کمک کند. - چرا عدم استفاده از تگ H2 می تواند تاثیر منفی بگذارد؟
عدم استفاده از تگ H2 در صفحات وب شما می تواند تأثیر منفی بر روی سئو سایتتان داشته باشد. تگ H2 به موتورهای جستجو کمک میکند تا ساختار و سلسله مراتب محتوای صفحه را درک کنند و محتوای مهم را تشخیص دهند.