Breadcrumbs چیست؟
خدمات سئو سایت
Breadcrumbs یک ویژگی مهم در طراحی وب سایت است که به کاربران کمک می کند تا در سایت شما حرکت کنند و درک کنند که در کجای سایت قرار دارند.در واقع،برد کرامب یک مسیر سلسله مراتبی از صفحات وب را در قالب متن ارائه می دهد.
این breadcrumb ها معمولاً در بالای صفحه قرار می گیرند و به کاربران کمک می کنند تا به راحتی بین صفحات مختلف سایت حرکت کنند. برای پاسخ به سوال Breadcrumbs چیست؟ و چرا اهمیت دارد حتما تا انتهای مقاله با ما باشید.

Breadcrumbs چیست؟
breadcrumb یک مسیر متنی کوچک است که اغلب در بالای صفحه قرار دارد و نشان میدهد کاربر در کجای سایت قرار دارد. مثلا در یک سایت با موضوع خدمات سئو مسیر راهنمای جستجوی کاربران در سایت به شکل روبرو است، صفحه اصلی > خدمات سئو > سئوی خارجی > تحقیق کلمات کلیدی. این مسیر بلافاصله به شما نشان می دهد که کجا هستید.
اصطلاح “Breadcrumbs” که در لغت به معنی خرده نان است از مفهوم “breadcrumb trail” گرفته شده است. در داستان “Hansel and Gretel”، بچه ها در جنگل گم می شوند و برای پیدا کردن راه بازگشت، تکه های نان را روی زمین می ریزند.
breadcrumb ها در طراحی وب سایت نیز به عنوان نشانه هایی عمل می کنند که کاربران را راهنمایی می کنند تا به راحتی به صفحه اصلی یا صفحات اصلی دیگر سایت بازگردند.
وجود بردکرامب در سایت تا حدی برای گوگل اهمیت دارد که یک بخش مجزا در ابزار سرچ کنسول برای آن ایجاد کرد تا صاحبان و مدیران سایت وضعیت Breadcrumbs را در سایتشان ارزیابی کنند.
پیشنهاد میکنیم حتما آموزش وبمستر گوگل را مطالعه کنید.

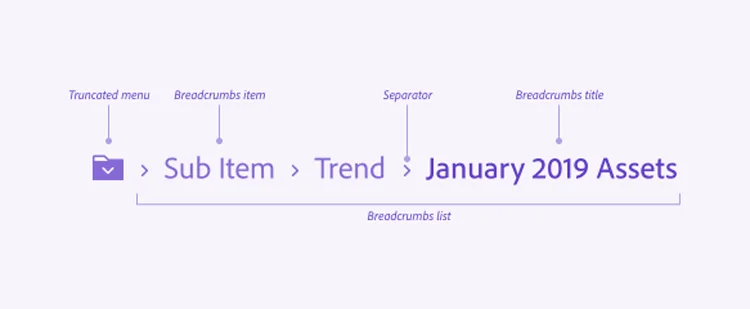
اجزای breadcrumbs list
اهمیت و مزایای Breadcrumbs
Breadcrumbs مزایای زیادی برای وب سایت شما دارد، از جمله:
- بهبود تجربه کاربری (UX): Breadcrumbs به کاربران کمک می کند تا در سایت شما حرکت کنند و درک کنند که در کجای سایت قرار دارند. این می تواند به کاهش سردرگمی کاربران و افزایش رضایت آنها از سایت شما کمک کند.
- سئو سایت: Breadcrumbs می توانند به بهبود سئو سایت شما کمک کنند. موتورهای جستجو می توانند از breadcrumb ها برای درک ساختار سایت شما و رتبه بندی صفحات شما بهتر استفاده کنند.
- پایین رفتن bounce rate :bounce rate یا همان نرخ پرش از آن دسته مواردیست که هرچه کمتر باشد برای سایت شما بهتر است.وجود برد کرامب در سایت باعث پایین آمدن نرخ پرش و با ارزش جلوه دادن سایت شما خواهد شد.
- جلب توجه کاربران به قسمت های مختلف سایت: با قرار دادن یک مسیر در بالای سایت خورد به راحتی کاربران را به نقاط مختلف سایت بفرستید.
- لینکسازی داخلی: یکی از بهترین کار هایی که باعث بالا رفتن قدرت صفحات شما میشود لینکسازی داخلی است.برد کرامب می تواند یک لینکسازی داخلی مناسب در بالای صفحه شما باشد.
برای آموزش لینک سازی به سبک سئوکار سیروتا کلیک کنید.
انواع Breadcrumbs در سایت
Breadcrumbs را می توان بر اساس نحوه نمایش آنها به کاربران، به سه دسته اصلی تقسیم کرد:
- Breadcrumbs مبتنی بر مکان: این نوع Breadcrumbs مسیری از صفحاتی را که کاربر از طریق آنها به صفحه فعلی رسیده است، نشان می دهد. به عنوان مثال، اگر کاربر در حال خواندن یک مقاله در سایت خبری است، Breadcrumbs ممکن است به شکل زیر باشد:
صفحه اصلی > اخبار > فناوری > جدیدترین اخبار فناوری
- Breadcrumbs مبتنی بر تاریخچه: این نوع Breadcrumbs مسیری از صفحاتی را که کاربر اخیراً بازدید کرده است، نشان می دهد. به عنوان مثال، اگر کاربر در حال خواندن یک مقاله در سایت خبری است، Breadcrumbs ممکن است به شکل زیر باشد:
صفحه اصلی > اخبار > فناوری > جدیدترین اخبار فناوری > مقاله قبلی
- Breadcrumbs مبتنی بر ویژگی: این نوع Breadcrumbs ویژگی های یک صفحه را نشان می دهد. به عنوان مثال، اگر کاربر در حال خواندن یک مقاله در سایت خبری است، Breadcrumbs ممکن است به شکل زیر باشد:
صفحه اصلی > اخبار > فناوری > جدیدترین اخبار فناوری > مقاله در مورد هوش مصنوعی
Breadcrumbs مبتنی بر مکان
Breadcrumbs مبتنی بر مکان رایج ترین نوع Breadcrumbs هستند. این نوع Breadcrumbs مسیری از صفحاتی را که کاربر از طریق آنها به صفحه فعلی رسیده است، نشان می دهد. Breadcrumbs مبتنی بر مکان می توانند به کاربران کمک کنند تا در سایت شما حرکت کنند و درک کنند که در کجای سایت قرار دارند.
مثال:
فرض کنید کاربر در حال خواندن یک مقاله در سایت خبری است. Breadcrumbs مبتنی بر مکان ممکن است به شکل زیر باشد:
صفحه اصلی > اخبار > فناوری > جدیدترین اخبار فناوری
در این مثال، Breadcrumbs به کاربر نشان می دهد که مقاله فعلی در بخش “فناوری” سایت خبری قرار دارد و در زیر بخش “جدیدترین اخبار فناوری” قرار دارد.
تاثیر breadcrums در سئو
Breadcrumbs مبتنی بر تاریخچه
Breadcrumbs مبتنی بر تاریخچه مسیری از صفحاتی را که کاربر اخیراً بازدید کرده است، نشان می دهد. Breadcrumbs مبتنی بر تاریخچه می توانند به کاربران کمک کنند تا به صفحاتی که قبلاً بازدید کرده اند، بازگردند.
مثال:
فرض کنید کاربر در حال خواندن یک مقاله در سایت خبری است. Breadcrumbs مبتنی بر تاریخچه ممکن است به شکل زیر باشد:
صفحه اصلی > اخبار > فناوری > جدیدترین اخبار فناوری > مقاله قبلی
در این مثال، Breadcrumbs به کاربر نشان می دهد که مقاله فعلی در زیر مقاله ای قرار دارد که کاربر قبلاً بازدید کرده است.
Breadcrumbs مبتنی بر ویژگی
Breadcrumbs مبتنی بر ویژگی ویژگی های یک صفحه را نشان می دهد. Breadcrumbs مبتنی بر ویژگی می توانند به کاربران کمک کنند تا درک کنند که یک صفحه در مورد چه چیزی است.
مثال:
فرض کنید کاربر در حال خواندن یک مقاله در سایت خبری است. Breadcrumbs مبتنی بر ویژگی ممکن است به شکل زیر باشد:
صفحه اصلی > اخبار > فناوری > جدیدترین اخبار فناوری > مقاله در مورد هوش مصنوعی
در این مثال، Breadcrumbs به کاربر نشان می دهد که مقاله فعلی در مورد هوش مصنوعی است.

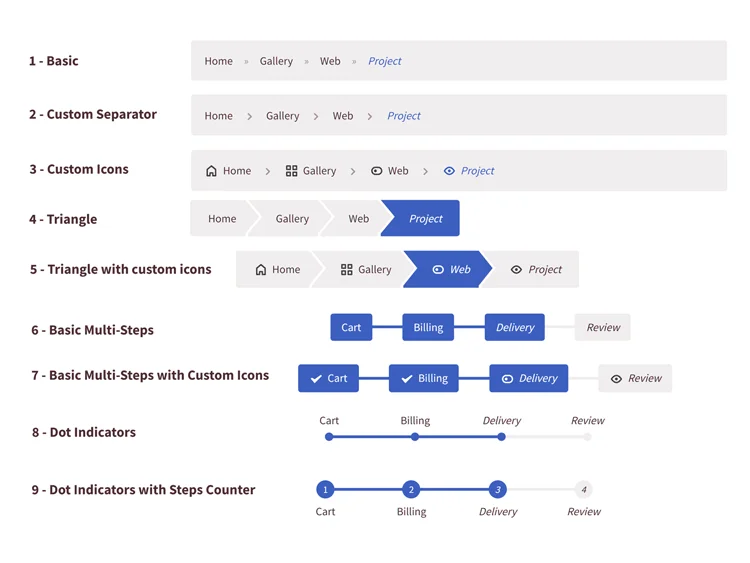
مدل های نمایش breadcrumbs
نکات استفاده از Breadcrumbs
برای استفاده صحیح از Breadcrumbs، نکات زیر را دنبال کنید:
- از Breadcrumbs در تمام صفحات سایت خود استفاده کنید. این به کاربران کمک می کند تا در سایت شما حرکت کنند و درک کنند که در کجای سایت قرار دارند.
- از متن مرتبط و قابل فهم برای breadcrumb ها استفاده کنید. breadcrumb ها باید به کاربر کمک کنند تا درک کند که در کجای سایت قرار دارد.
- از Breadcrumbs برای نمایش ساختار سایت خود استفاده کنید. breadcrumb ها می توانند به کاربران کمک کنند تا درک کنند که چگونه صفحات مختلف سایت شما به هم مرتبط هستند.
- از Breadcrumbs برای راهنمایی کاربران به صفحه اصلی استفاده کنید. breadcrumb ها باید همیشه یک پیوند به صفحه اصلی سایت شما داشته باشند.
- از Breadcrumbs برای نمایش صفحات اصلی دیگر سایت خود استفاده کنید. breadcrumb ها می توانند به کاربران کمک کنند تا به صفحات اصلی دیگر سایت شما دسترسی پیدا کنند.
نحوه ایجاد Breadcrumbs در سایت
-
ایجاد Breadcrumbs در سایت های وردپرسی
برای ایجاد Breadcrumbs در سایت های وردپرسی می توانید از افزونه های مختلفی استفاده کنید. یکی از محبوب ترین افزونه ها برای این کار، افزونه Breadcrumb NavXT است. برای نصب این افزونه، وارد بخش مدیریت سایت خود شوید و از منوی افزونه ها، گزینه افزودن را انتخاب کنید.
سپس، در قسمت جستجو، عبارت Breadcrumb NavXT را تایپ کنید و Enter بزنید. این افزونه را انتخاب کرده و روی دکمه نصب کلیک کنید. پس از نصب افزونه، روی دکمه فعال کردن کلیک کنید.
پس از فعال کردن افزونه، می توانید تنظیمات آن را از منوی تنظیمات، گزینه Breadcrumb NavXT انجام دهید. در این بخش، می توانید موارد زیر را تنظیم کنید:
- نمایش Breadcrumbs در همه صفحات
- نمایش Breadcrumbs در صفحات تکی
- نمایش Breadcrumbs در صفحات دسته بندی
- نمایش Breadcrumbs در صفحات برچسب
- نمایش Breadcrumbs در صفحات آرشیو
- نمایش Breadcrumbs در صفحات جستجو
- نمایش Breadcrumbs در صفحات برگشتی
پس از انجام تنظیمات مورد نظر، Breadcrumbs در سایت شما نمایش داده می شود.
برای آموزش کامل اضافه کردن breadcrumbs در وردپرس کلیک کنید.
-
ایجاد Breadcrumbs در سایت های غیر وردپرسی
برای ایجاد Breadcrumbs در سایت های غیر وردپرسی، می توانید از کد زیر استفاده کنید:
HTML
این کد یک Breadcrumbs ساده با سه بخش ایجاد می کند. بخش اول، بخش خانه است. بخش دوم، بخش صفحات است و بخش سوم، نام صفحه فعلی است.
برای تغییر ظاهر Breadcrumbs، می توانید از کلاس های CSS استفاده کنید. برای مثال، برای تغییر رنگ Breadcrumbs، می توانید از کد زیر استفاده کنید:
CSS
برای تغییر اندازه فونت Breadcrumbs، می توانید از کد زیر استفاده کنید:
CSS
مثال
در ادامه، مثالی از نحوه استفاده از کد بالا آورده شده است:
PHP
برای تغییر نام صفحه فعلی، می توانید از متغیر $pagename استفاده کنید. برای مثال، کد زیر، نام صفحه فعلی را به صفحه جدید تغییر می دهد:
PHP
Breadcrumbs در موبایل
در دستگاه های تلفن همراه، Breadcrumbs باید کوتاه و مختصر باشند تا کاربران بتوانند آنها را به راحتی در صفحه کوچک گوشی خود مشاهده کنند. همچنین، Breadcrumbs باید به گونه ای طراحی شوند که در دستگاه های تلفن همراه به خوبی کار کنند.
در طراحی واکنشگرا، Breadcrumbs باید با تغییر اندازه صفحه سازگار باشند. به عنوان مثال، اگر صفحه کوچکتر شود، Breadcrumbs باید به صورت خودکار کوتاهتر شوند.
علاوه بر این، Breadcrumbs می توانند با استفاده از تکنولوژی های جدید مانند واقعیت افزوده و واقعیت مجازی، تعامل بیشتری با کاربران داشته باشند. به عنوان مثال، Breadcrumbs می توانند به کاربران کمک کنند تا مکان خود را در یک سایت بزرگ پیدا کنند یا اطلاعات بیشتری در مورد یک محصول یا خدمات دریافت کنند.
آینده Breadcrumbs
فناوری های جدید در حال تغییر نحوه تعامل کاربران با وب سایت ها هستند. Breadcrumbs نیز باید با این تغییرات سازگار شوند. به عنوان مثال، Breadcrumbs باید در دستگاه های تلفن همراه به خوبی کار کنند و باید با تکنیک های طراحی مدرن مانند طراحی واکنشگرا مطابقت داشته باشند.
سوالات متداول در مورد Breadcrumbs چیست؟
- چرا استفاده از Breadcrumbs مهم است؟
استفاده از Breadcrumbs مهم است زیرا مزایای زیادی برای وب سایت شما دارد. Breadcrumbs می توانند به بهبود تجربه کاربری، سئو سایت و کاهش سردرگمی کاربران کمک کنند.
- چگونه می توان Breadcrumbs را به سایت خود اضافه کرد؟
برای اضافه کردن Breadcrumbs به سایت خود، می توانید از یک افزونه یا قالب وردپرس استفاده کنید. همچنین می توانید Breadcrumbs را به صورت دستی به سایت خود اضافه کنید.
- تاثیر تکنولوژی های جدید بر Breadcrumbs؟
فناوری های جدید در حال تغییر نحوه تعامل کاربران با وب سایت ها هستند. Breadcrumbs نیز باید با این تغییرات سازگار شوند. به عنوان مثال، Breadcrumbs باید در دستگاه های تلفن همراه به خوبی کار کنند و باید با تکنیک های طراحی مدرن مانند طراحی واکنشگرا مطابقت داشته باشند.
نتیجه گیری
Breadcrumbs یک ویژگی مهم در طراحی وب سایت است که می تواند به بهبود تجربه کاربری و سئو سایت شما کمک کند. با استفاده از نکات و توصیه های ذکر شده در این مقاله، می توانید از Breadcrumbs به طور موثر در سایت خود استفاده کنید.




