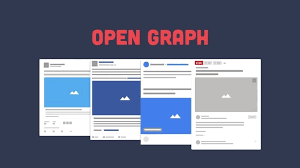
Open Graph (اپن گراف) :
Open Graph پروتکلیست که به یک صفحه وب اجازه می دهد تا به یک آیتم اصطلاحا Rich در شبکه های اجتماعی تبدیل شود.
به صورت تخصصی تر، پروتکل Open Graph مجموعه ای از متا تگ هاست که به وبمسترها اجازه می دهد تا اطلاعات بهینه تری از صفحات خود را به اغلب شبکه های اجتماعی (فیسبوک، گوگل پلای، توییتر، لینکدین و …) ارائه دهند. این اطلاعات به شبکه های اجتماعی کمک می کند تا نمایش بهتری از این صفحات به اشتراک گذاشته شده در خود به کاربران نمایش دهند.
تاثیر اپن گراف در سئو :
از آنجایی که شبکه های اجتماعی یکی از موثر ترین عوامل ترافیک سایت ها هستند، استفاده از اپن گراف به طور موثری در افزایش کلیک و CTR در شبکه های اجتماعی تاثیر گذاشته و می تواند به صورت غیر مستقیم به بهبود سئو داخلی (on page) ما کمک کند. وب مستران می بایست بر روی تگ title و description تمرکز داشته باشند.
برای استفاده از اپن گراف 3 دلیل خوب میتونیم داشته باشیم:
1) محتوا را در رسانه های اجتماعی چشم نواز تر می کنند ( بهبود تجربه کاربر)
2) می توانند به کاربر در یک نگاه بگویند محتوای ما چیست ( همچنین با ایجاد یک عکس و دیسکریپشن جذاب به طور موثری بر افزایش کلیک تاثیر میگذارد)
3) به شبکه های اجتماعی می توانند کمک کنند که درک کند محتوای ما چیست، در نتیجه با سرچ کاربر در شبکه های اجتماعی پیرامون موضوع محتوای ما، به طور موثری در برند آگاهی تاثیر میگذارد.
متا تگ oG یا گراف باز یکی دیگر از نکات مهم در سئو سایت می باشد این تگ زمانی که شما در شبکه های اجتماعی تبلیغ میکنید بیشتر مورد توجه است و ترافیک زیادی را میتواند به وب سایت شما بیاورد.
با استفاده کردن از این متاتگ گوگل سایت شما را بهتر شناخته و در صفحات و کلمات دلخواه خود از دیگر سایت ها جلوتر نمایش میدهد.
قرار دادن متاتگ Open Graph به شرح ذیل میباشد :
این متاتگ ها را بین <head> و </head> سایت خود قرار دهید. کارکرد این پروتکل به این شکل میباشد که متا تگ هایی(title,description) که معمولا برای صفحات وب در نظر گرفته میشود را به صورت اختصاصی برای این پروتکل در نظر بگیریم به این صورت که تمامی تگ ها با حروف اختصاری og: که همان معین پروتکل open graph میباشد ، شروع میشود .
برای مثال به چند نمونه زیر توجه کنید:
og: keywords کلمات کلیدی مطلب.
og: image تصویری که برای مطلب نشان داده میشود .
و به صورت کامل خواهیم داشت:
<meta property=”og:locale” content=”fa_IR” />
<meta property=”og:type” content=”website” />
<meta property=”og:title” content=”سئو” />
<meta property=”og:description” content” سایت ما آماده انجام پروژه های شما در زمینه سئو و بهینه سازی سایت است” />
<meta property=”og:url” content=”http://www.mrsz.ir/” />
<meta property=”og:site_name” content=”mrszبهینه سازی” />
og:local :در این متاتگ میتواند زبان سایت خود را قرار دهید.
og:type :در این متاتگ نوع سایت خود از جمله وبلاگ ، وبسایت را مشخص کنید
og:title : در این متاتگ عنوان صفحه یا مطلبی که میخواهید در شبکه های اجتماعی دیده شود.
og:description: در این متاتگ توضیحات سایت خود را وارد کنید.
og:url : در این متاتگ آدرس سایت خود را قرار دهید.
og:site_name: در این متاتگ شما میبایست نام سایت خود را وارد کنید.

سئوکار حرفه ای:مهندس مهدی مژدهی