ریسپانسیو یعنی چه ؟
با توجه به اینکه امروزه کاربران با دستگاه های مختلفی اعم از موبایل، تبلت و لپتاپ وارد سایت شما می شوند؛ باید نمای کلی سایت شما در نگاه اول برای کاربر نمایش داده شده، و نیاز به اسکرول افقی نباشد.
برای اعمال این امتیاز در یک سایت، دو راه وجود دارد؛ که یکی از این راه ها طراحی ظاهر سایت به صورت جداگانه برای نمایشگر موبایل، نمایشگر تبلت و صفحه دسکتاپ است.
این راه با توجه به اینکه صفحات طبق سلیقه و نظر خودتان طراحی می شود، وقت و هزینه زیادی صرف کرده و در نهایت گزینه مناسبی برای اعمال این امتیاز در سایت نیست. راه دیگر، ریسپانسیو کردن سایت است که در ادامه به آن پرداخته و به سوال ریسپانسیو چیست؟ به طور کامل پاسخ می دهیم.
ریسپانسیو چیست؟ (Responsive)
ریسپانسیو یا به عبارتی واکنش گرا بودن یک سایت یعنی سایت در هر نمایشگر و در تمام دستگاه ها، آراسته (زیبا) و اجزاء آن متناسب با یکدیگر باشد و درهم رفتگی یا کشیدگی نداشته باشد.
این موارد را در برنامه نویسی فرانت اند اصلاح میکنند. ریسپانسیو بودن فقط شامل موارد ظاهری سایت یا همان (ui) میباشد. ریسپانسیو بودن سایت، استفاده از آنرا آسان تر و بازدید سایت را به طور چشمگیری افزایش میدهد، و همچنین تاثیر بسزایی در سئو سایت دارد.
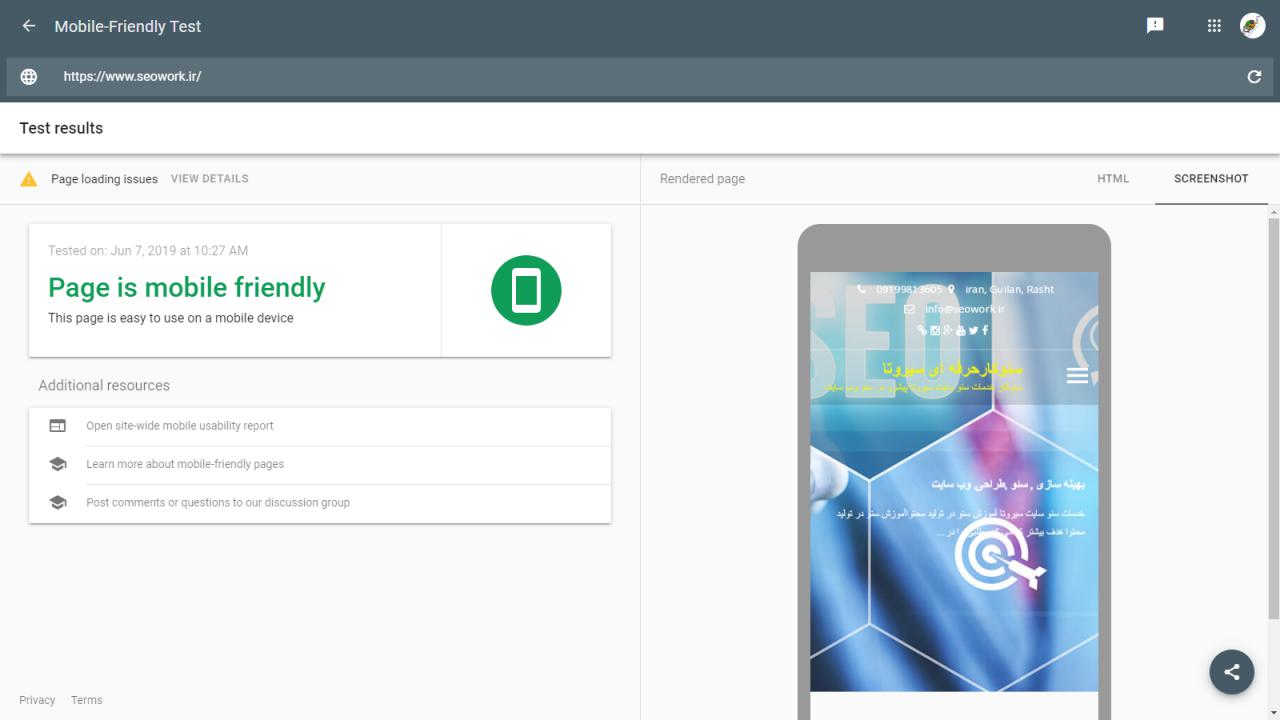
در تصویر زیر یک سایت که ریسپانسیو هست را مشاهده میکنید.

نمونه یک سایت ریسپانسیو
شما با کدنویسی صحیح در css این امتیاز را به سایت خود میدهید تا المان های خود را با هر ابعاد و اندازه ای تطبیق دهد؛ به طوری که کاربر پس از مشاهده سایت شما نیاز به اسکرول افقی نداشته و در نگاه اول هدر(header) سایت را به طور کامل ببیند. در ادامه به اهمیت ریسپانسیو در سئو میپردازیم.
اهمیت ریسپانسیو (Responsive) در سئو
ممکن است تا کنون با سایت های ریسپانسیو نشده برخورد کرده باشید. در این سایت ها ابعاد اصلا مناسب نیستند و کاربری سختی دارند؛ به طوری که نمیتوانید به راحتی روی گزینه مورد نظر خود کلیک کنید چرا که تمام المان های سایت کوچکتر از حد معمول هستند.
علاوه بر این، شما باید در دو جهت عمودی و افقی اسکرول کنید تا مطالب به طور کامل برای شما نمایش داده شوند. و با توجه به اینکه فقط اسکرول عمودی در بین سایت ها رایج است، اسکرول افقی کاربری یک سایت را تا حد زیادی دشوار می کند.
در نهایت ریسپانسیو نشدن، سایت شما را از نظر کاربر سایتی بهینه نشده و نامناسب جلوه داده، و موجب خروج آن از سایت شما خواهد شد. خروج کاربر از سایت شما و ورود به سایت های رقبا، ضربه جبران ناپذیری به بهینه سازی و روند سئو شما می زند؛ چرا که گوگل سایت شما را ناقص و غیرکاربردی تلقی کرده که توانایی برآورده کردن نیاز کاربران خود را ندارد.

نمونه یک سایت ریسپانسیو در چند دستگاه
تاثیر ریسپانسیو کردن سایت بر سئو
ریسپانسیو یا واکنش گرا بودن سایت در تمامی دستگاه ها از نظر موتور جستجو و کاربران حائز اهمیت است.
حذفشده: زیرا در صورت به هم ریختگی صفحه مورد نظر کاربران نمیتوانند با سایت ارتباط برقرار کنند و اطلاعات مورد نیازشان را به دست آورند به همین دلیل از سایت خارج میشوند و تاثیر منفی برسئو سایت میگذارد.
حذفشده: ما در شرکت سیروتا برای ارائه هرچه بهتر خدمات سئو سایت حتما فاکتور ریسپانسیو بودن وبسایت را مورد بررسی قرار میدهیم.
مزایا و معایب ریسپانسیو کردن سایت
همانطور که گفته شد، دو راه مختلف برای بهینه سازی ظاهرسایت برای انواع نمایشگر ها وجود دارد. ریسپانسیو کردن یکی از این راه ها بوده که مزایا و معایبی را برای شما به همراه خواهد داشت.
شما با آگاهی از پیامد های استفاده از روش ریسپانسیو؛ می توانید با توجه به فاکتور های مهم مد نظرتان آن را انتخاب یا رد کنید. در ادامه به مزایا و معایب این روش میپردازیم.

نمونه سایت واکنش گرا در دستگاه های مختلف
مزایای ریسپانسیو کردن سایت
موارد زیر بخشی از مزایای انتخاب روش ریسپانسیو کردن برای بهینه سازی ظاهر سایت برای انواع نمایشگرها است.
- صرفه جویی دروقت و هزینه
- سریعتر و آسانتر بودن نسبت به سایر روش ها
- سازگاری با طیف گسترده ای از ابعاد نمایشگر ها
- افزایش رتبه سایت در گوگل و بهبود سئو
معایب ریسپانسیو کردن سایت
همانطور که مزایای ریسپانسیو کردن سایت قابل توجه هستند، این کار معایبی را نیز به همراه دارد که از جمله مهم ترین آن ها کاهش نسبی سرعت سایت است. به این معنا که شما با ریسپانسیو کردن سایت خود، به مرورگر دستور بهینه سازی سایت برای ابعاد نمایشگر مورد استفاده توسط کاربر را می دهید.
ممکن است زمان انجام این فرایند کمی طولانی شده و از حد معمول خارج شود. همانطور که می دانید چند ثانیه دیرکرد برای سایت شما تهدید کننده بوده ومی تواند موجب منصرف شدن کاربر، از مشاهده سایت شما شود.
رابطه ریسپانسیو و UI/UX
به طراحی رابط کاربری، UI میگویند و شما میتوانید از کسی که طرحی برای سایت شما طراحی میکند بخواهید تا برای دسکتاپ، تبلت و گوشی موبایل به صورت جداگانه صفحات را طراحی کند تا طراح وبسایت شما هم برای تمام دستگاه ها صفحات را طراحی کند تا سایت شما ریسپانسیو باشد.
به تجربه رابط کاربری، UX میگویند و در صورت ریسپانسیو نبودن وبسایت کاربران تجربه خوبی از کار با وبسایت شما نخواهند داشت.
برای آشنایی بیشتر و پاسخ به سوال UX چیست؟ و UI چیست؟ پیشنهاد میکنیم مقاله مربوطه را مطالعه کنید.
سخن آخر درباره ریسپانسیو (Responsive)
در این مقاله قصد داشتیم تا مفهوم ریسپانسیو، مزایا و معایب آن و همچنین اهمیت آن در سئو را به طور کامل توضیح دهیم. در نهایت ریسپانسیو کردن، سایت شما را کاربردی تر کرده و رضایت کاربر را به همراه دارد، و موجب افزایش بازدید و بهبود سئو سایت شما خواهد شد.
شما میتوانید همه این ها را از طریق روش های دیگر نیز برای سایت خود محیا کنید؛ ولی ریسپانسیو کردن در بعضی موارد گزینه مناسب تری است.
سوالات متداول درباره ریسپانسیو (Responsive)
- ریسپانسیو چیست؟
ریسپانسیو یا به عبارتی واکنش گرا کردن یک سایت به چیدمان خودکار المان های سایت شما برای ابعاد و اندازه های مختلف انواع نمایشگر گفته می شود که کاربری از سایت و بازدید آن را به طور چشمگیری افزایش داده تاثیر بسزایی در سئو سایت دارد. - مزایای ریسپانسیو کردن سایت چیست؟
کابری و استفاده آسان تر از سایت و سازگاری با طیف گسترده ای از ابعاد نمایشگر و افزایش رتبه سایت در گوگل و بهبود سئو، از جمله مزایای ریسپانسیو کردن سایت میباشد. - معایب ریسپانسیو کردن سایت چیست؟
کاهش سرعت لود سایت برای کاربران از جمله معایب ریسپانسیو کردن سایت میباشد که باید پس از Responsive کردن سایت، توجه کافی را به سرعت لود داشت، البته در کل ریسپانسیو کردن به صورت صحیح هیچگونه عیبی ندارد