شما به عنوان یک وبمستر، ابعاد کسب و کارتان هرچه قدر که باشد، نیاز به استفاده از پارامترهایی دارید که در سئو موثرند. یکی از مهمترین موارد در این حوزه، متا تگ ها هستند.
از جمله این موارد می توان به توسعه وب و بازاریابی محتوا اشاره کرد. سئوکارهای حرفه ای در کنار همه این موارد از متا تگ بهره می برند. با اینکه متا تگ ها تنها توسط موتورهای جستجو خوانده می شوند، اما با این وجود یکی از پارامترهای مهم در الگوریتم رتبه بندی گوگل محسوب می گردند. بنابراین نبایست از آنها غافل شد.
در این مطلب قصد داریم که به معرفی مهمترین و رایج ترین متا تگ های مورد استفاده در سایت ها پرداخته و به شرح کارایی آنها بپردازیم. بنابراین می توانید آنها را در وب سایت خود نیز چک کرده و به پیاده سازی آنها بپردازید.
متا تگ چیست؟
متا تگ ها کدهای HTML ای هستند که به موتورهای جستجو همینطور کاربران کمک می کنند تا محتوای صفحات سایت بهتر درک شوند. دقت داشته باشید که متا تگ ها جز محتوای اصلی صفحه محسوب نمی شوند.
هدف اصلی از به کار بردن متا تگ ها، توصیف بهتر محتواست. بنابران متا تگ ها به جای قرار داشتن در قسمت <body>، در قسمت <head> صفحه قرار دارند. از آنجا که پیاده سازی متا تگ ها نیاز به دانش برنامه نویسی دارد، شاید مهارت کافی برای قرار دادن آنها را نداشته باشید. با این وجود استفاده از آنها در موفقیت سئو سایت امری ضروریست.
چرا متا تگ ها مهم هستند؟
همه ما می دانیم که سئو در حال تحول بوده و میزان اهمیت کلمات کلیدی تغییر کرده است. کلمات کلیدی در عبارت مورد جستجوی کاربران قرار می گیرند و عبارت مورد جستجوی کاربر ترکیبی از این کلمات کلیدیست. کاربران بعد از جستجوی عبارت مورد نظر به مشاهده نتایج جستجو پرداخته و به دنبال آیتم هایی هستند که متناسب با عبارت مورد جستجوی آنهاست.
موتورهای جستجو می دانند که کاربران از نتایج جستجو انتظار دارند که دارای عبارت مورد جستجوی آنها باشند. با اینکه موتورهای جستجو با استفاده از تکنولوژی های جستجوی معنایی به درک عبارات مورد جستجو می پردازند، اما با این وجود، تطابق بین عبارت جستجو شده توسط کاربر با نتایج جستجو هنوز مهم است.
حال چرا متا تگ ها دارای اهمیتند؟ چون که داده های قرار گرفته در این متا تگ ها، بعضا همان هایی هستند که در نتایج جستجو ظاهر می شوند
آیا متا تگ ها به سئو کمک می کنند؟
بله؛ متا تگ ها به سئو کمک می کنند، اما نه همه آنها و نه در هر زمانی. یکی از اهداف ما در این مطلب اینست که به توضیح متا تگ های سئو بپردازیم. برای مشاهده متا تگ های هر صفحه بر روی آن رایت کلیک کرده و بر روی گزینه View Page Source کلیک کنید.
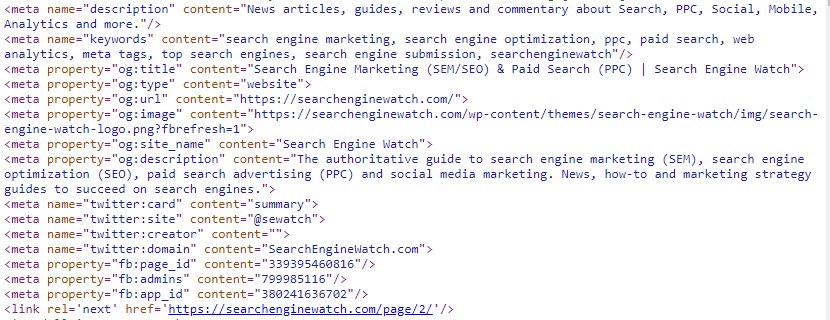
با این کار یک تب جدید باز شده و متا تگ ها را می توانید در قسمت بالای کدها و در بخش <head> مشاهده کنید. متا تگ ها شمایلی مانند زیر دارند:

متا تگ های سئو کدامند؟
حال که متوجه شدید متا تگ ها در سئو مهم هستند، احتمالا سوال بعدیتان اینست که متا تگ های سئو کدامند. متا تگ های بسیاری در HTML وجود دارند که توسط موتورهای جستجو پشتیبانی می شوند. اما الزاما همه آنها در سئو موثر نیستند.
متا تگ هایی در سال های پیش وجود داشتند که امروزه استفاده از آنها دیگر پیشنهاد نمی شود. بنابراین نیاز است که با آنها آشنا شویم. در ادامه این مطلب به معرفی مهمترین آنها خواهیم پرداخت.
متا تگ های اصلی
متا تگ عنوان صفحه (Title) و متا تگ دیسکریپشن جز جدا نشدنی از سئو می باشند. وجود این دو متا تگ برایکسب رتبه بالا در گوگل ضروری است. در ادامه به معرفی اصلی ترین متا تگ ها خواهیم پرداخت.
1. متا تگ Title
تگ Title، یک کد HTML است که به توصیف محتوای یک صفحه می پردازد. محتوای این تگ در تب مرورگر و همینطور در نتایج جستجو به نمایش در می آید. وجود کلمات کلیدی در عنوان صفحه، هنوز یکی از قدرتمند ترین سیگنال های رتبه بندی در موتورهای جستجوست.
وجود کلمات کلیدی در عنوان صفحه باعث جذب کاربران برای کلیک بر روی آنها نیز می شود. این مسئله موجب افزایش نرخ کلیک می گردد، چرا که کاربران به دنبال نتایج مرتبط تر با عبارت مورد جستجوی خود هستند. اگر آنها هیچ قسمتی از عبارت مورد جستجوی خود را در نتایج جستجو مشاهده نکنند، احتمالا کمتر به کلیک بر روی آن ترغیب خواهند شد.
عنوان صفحه می بایست با موضوع آن در ارتباط باشد. بهتر است که کلمه کلیدی اصلی در ابتدای این تگ قرار داشته و در ادامه نیز یکی از کلمات کلیدی فرعی نوشته شود. آزمایشات نشان می دهند که هرچه کلمه کلیدی اصلی به ابتدای آن نزدیک تر باشد، احتمال کسب رتبه و همینطور کلیک، افزایش خواهد سافت.
2. متا دیسکریپشن
متا دیسکریپشن، متا تگی در HTML است که به توصیف کوتاهی از صفحه (بلند تر از عنوان صفحه) می پردازد. اگرچه این توضیح از دید کاربران مخفیست، اما موتورهای جستجو به نمایش آن در نتایج جستجو و در زیر عنوان صفحه می پردازند.
با اینکه متا دیسکریپشن جز فاکتورهای رتبه بندی گوگل محسوب نمی شود، اما یک متا دیسکریپشن خوب می تواند موجب ترغیب کاربران به کلیک بر روی سایت شود.
متا دیسکریپشن می بایست به شیوه ای جذاب نوشته شود. از آنجا که متا دیسکریپشن در نقش تبلیغ سایت شما است، شانسی برای شما محسوب می گردد تا بدین واسطه کلیکی از کاربران دریافت کنید.
صفحه را به خوبی توصیف کرده و در جهت افزایش نرخ کلیک، لحنی دوستانه با بازدیدکنندگان داشته باشید.
4. متا تگ Content Type
وجود این تگ در هر صفحه ای ضروریست، چرا که با استفاده از آن به بیان نوع کاراکترهای آن صفحه می پردازیم. خالی گذاشتن مقدار این متا تگ موجب اشکال در رندر صفحه در مرورگر خواهد شد. گزینه های زیادی برای این متا تگ وجود دارد که در زیر به معرفی دو نوع متداول آن می پردازیم:
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<meta http-equiv=”Content-Type” content=”text/html; charset=ISO-8859-1″>
5. متا تگ Viewport
متا تگ متا تگ Viewport برای تنظیمات چگونگی نمایش صفحات سایت در دستگاه ها و سایزهای مختلف صفحه نمایش استفاده می شود. به صورت رایج این تگ به شکل زیر است:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
تصاویر زیر تفاوت بین نمایش صفحه در دستگاه موبایل را در صورت وجود یا عدم وجود این متا تگ نشان می دهد:
متا تگ Viewport ارتباطی با سئو ندارد اما عدم وجود آن ضربه مهلکی به تجربه کاربری سایت می زند، مخصوصا اگر دقت کنید که امروزه سایزهای متنوعی برای صفحه های نمایش وجود داشته و استفاده از موبایل روز به روز بیشتر می شود.
6. متن جایگزین برای تصاویر
متن جایگزین (Alt) به تگ image اضافه شده و به موتورهای جستجو کمک می کند تا محتوای عکس ها را درک کنند. موتورهای جستجو قادر به تفسیر محتوای عکس نبوده و از این طریق می توانند آنها را بهتر درک کنند.
اگرچه بیشتر جستجو ها مربوط به تصاویر نیستند، اما در همان مقدار کم نیز می توانید با این کار رتبه بهتری کسب کرده و کلیک بیشتری دریافت کنید.
متن جایگزین عکس ها می بایست به صورت واضحی نوشته شده و حاوی کلماتی برای توصیف آن باشد. اگر تصویر شما از نوع object می باشد، می توانید سایز یا رنگ object را به آن اضافه کرده تا جزییات بیشتری در مورد تصویر بیان کرده باشید.
با این حال متن جایگزین فقط برای موتورهای جستجو نیست، آنها به کاربران نابینا نیز کمک می کنند تا محتوای عکس را در دستگاه های خود درک کنند.
7. متا تگ نوفالو
گوگل با تعریف تگ نوفالو (nofollow) این امکان را برای وبمسترها به وجود آورده که به ربات های موتورهای جستجو اعلام کنند تا کدام لینک ها را دنبال نکنند.
تگ نوفالو در زمانی که مایل به انتقال پیج رنک به لینک هایی از صفحه نیستیم، بسیار مفید است. تگ های نوفالو در شرایطی که به تبلیغ سایر سایت ها در صفحات خود پرداخته و در عین حال علاقه ای به انتقال اعتبار خود نیستید، بسیار کاربردیست.
8. متا تگ نوایندکس
تگ نوایندکس (noindex) در شرایطی به کار می رود که علاقه به ایندکس شدن یک صفحه و حضور آن در نتایج جستجو ندارید. این تگ برای دور نگه داشتن صفحاتی از سایت از نتایج جستجو، بسیار ضروری و کاربردیست. تگ های نوایندکس در شکل متا تگ یا پاسخ های HTTP قابل پیاده سازی هستند.
متا تگ های کاربردی
اگر وب سایت شما در شرایطی قرار دارد که رقبای بسیار قوی را در کنار خود می بیند، نیاز است که از متا تگ های دیگری نیز برای حضور حداکثری در رقابت بهره ببریم. این متا تگ ها در چنین شرایط نبایست نادیده گرفته شوند.
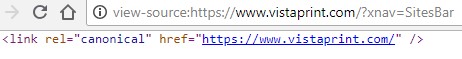
1. لینک های کانونیکال
لینک کانونیکال در شرایطی که یک محتوا از طریق چندین یوآر ال قابل دسترس است، به کار می رود. برای اینکه به گوگل و سایر موتورهای جستجو بفهمانیم که محتوای تکراری ایجاد نشده و از لیست این چند یو آر ال، به نمایش کدام یک در نتایج جستجو بپردازید، می توانیم از تگ کانونیکال استفاده نماییم.
خیلی ساده یو آر ال اصلی را مشخص کرده و لینک آن را از طریق rel=canonical در سایر صفحات مشابه قرار دهید. گوگل در هنگام پایش سایت متوجه این مسئله شده و به نمایش نسخه انتخابی شما (نه در همه شرایط) در نتایج جستجو می پردازد.

2. تگ های هدینگ
تگ های هدینگ جز اصلی ترین بخشها در جستجوی معنایی به شمار رفته و سیگنال های وسیع تری به موتورهای جستجو درباره موضوعیت صفحه و کلمات کلیدی آن می دهند.
موتورهای جستجو از سلسله مراتبی هدینگ های استفاده کرده و به درک ساختار صفحه می پردازند. بنابراین این تگ ها می بایست با توجه به اهمیت تیترها در صفحه به کار روند. تگ H1 مهمترین تیتر صفحه و H6، کم اهمیت ترین آن می باشد.
3. متا تگ robots
متا تگ robots قطعه کدیست که برای راهنمایی موتورهای جستجو در نحوه تعامل خود با صفحه مورد استفاده قرار می گیرد. این متا تگ به موتور های جستجو اعلام می کند که در زمینه ایندکس و دنبال کردن لینک های آن صفحه چه رفتاری داشته باشند.
سایر متا تگ ها
1. متا تگ keywords
این متا تگ تنها برای اینکه کلمات کلیدی اصلی خود را به رقبا اطلاع دهید به کار می رود. در زمان های دور متا تگ کلمات کلیدی (Keywords) برای توصیف کلمات کلیدی هر صفحه به کار می رفت.
موتورهای جستجو تا سال 2002 از محتوای این متا تگ برای محاسبه میزان ارتباط محتوای صفحه با عبارت جستجو شده استفاده می کردند. این فاکتور بالاخره منسوخ و کنار گذاشته شد، چرا که بسیاری از وبمسترها قادر به تعیین درست کلمات کلیدی یک صفحه نبودند.
همچنین اسپمرها نیز با استفاده از این قسمت اشارات نادرستی به گوگل می کردند و قصدشان صرفا کسب ترافیک از هر کلمه کلیدی مرتبط یا نا مرتبطی بود. دقت داشته باشید که این متا تگ کاملا منسوخ شده و دیگر توسط موتورهای جستجو پشتیبانی نمی گردد.
2. متا تگ های شبکه های اجتماعی
این گونه متا تگ ها برای کنترل نمایش یک صفحه در هنگام اشتراک گذاری در شبکه های اجتماعی به کار می روند.متا تگ های open graph می توانند به هر صفحه ای از سایت اضافه شده و به توصیف مستقل محتوا برای شبکه های اجتماعی بپردازند.
این گونه اطلاعت توسط دو پروتکل ایجاد می شوند: پروتکل Open Graph مخصوص فیسبوک و Twitter Cards مخصصوص شبکه اجتماعی توییتر. همچنین محتوای این تگ ها توسط سایر شبکه های اجتماعی نیز مورد استفاده قرار می گیرد.
با استفاده از متا تگ های شبکه های اجتماعی می توانید عنوان، توضیحات و تصویر مجزایی برای هر صفحه در هنگام اشتراک گذاری در شبکه های اجتماعی تعین کرده و بدین وسیله نرخ کلیک آنها را در این شبکه ها ارتقا دهید.
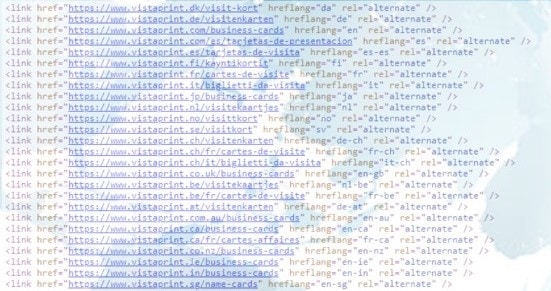
3. متا تگ Hreflang
اگر وب سایت شما از نوع چند زبانه می باشد، می توانید با استفاده از تگ hreflang به گوگل اطلاع دهید که کدام آدرس متعلق به کدام زبان است.
با استفاده از تگ گوگل می تواند صفحات متناسب با زبان هر کاربر را در نتایج جستجو به او نمایش دهد. دو روش برای پیاده سازی hreflang وجود دارد: مستقیما در HTML صفحه یا استفاده از نقشه سایت.

4. متا تگ author
تگ نویسنده یا rel=author، تا همین چند سال پیش توسط گوگل پشتیبانی میشد. با استفاده از این تگ می توانستید نام و تصویر نویسنده مطلب را در کنار آن در نتایج جستجو نمایش دهید. اما گوگل در سال 2014 اعلام کرد که دیگر از این سیستم پشتیبانی نمی کند.
با این وجود شما می توانید همچنان از این متا تگ در محتوای سایت استفاده کنید. این احتمال وجود دارد که گوگل از محتوای این تگ به عنوان سیگنالی از میزان اعتبار محتوا بهره برده و از اطلاعات آن در گراف دانش خود استفاده کند.
5. متا تگ Refresh
این متا تگ به رفرش صفحه در فاصله های زمان مشخصی شده و تا آنجا که ممکن است نبایست مورد استفاده قرار گیرد. شاید دلایل زیادی برای استفاده از این متا تگ داشته باشید، اما گوگل از طرفداران آن نیست.
متا تگ های بد
در ابتدا روشن کنیم که اتفاق بدی در صورت استفاده از این متا تگ ها نمی افتد. استفاده از آنها به منزله هدر دادن فضای صفحه است. با متا تگ های زیر آشنا شده و در صورت وجود آنها در سایت، نسبت به حذف آنها اقدام کنید:
- Revisit after: این متا تگ به منزله دستوری به ربات های موتورهای جستجوست تا بعد از مدت زمان خاصی به آن صفحه بازگردند. این متا تگ دیگر توسط هیچ موتور جستجویی پشتیبانی نمی شود.
- Rating: این متا تگ برای تعیین امتیاز یک محتوا استفاده می شود.
- Expiration/date: تگ Expiration برای تعیین تاریخ انقضای یک محتوا و تگ date برای مشخص کردن تاریخ ایجاد آن استفاده می شود. این تگ دیگر کاربردی ندارد، چرا که روش های بهتری جای آن را گرفته است. اگر محتوایی را نمی خواهید، خیلی راحت آن را حذف کنید.
- Copyright: در اغلب وب سایت ها کپی رایت آن در فوتر قرار گرفته و دلیلی برای اشاره مجدد به آن در متا تگ ها وجود ندارد.
- Abstract: این تگ در بعضی مواقع برای اشاره به چکیده یک مطلب اشاره شده و اغلب در وب سایت های آموزشی مورد استفاده قرار می گیرد.
- Distribution: متا تگ Distribution برای اطلاع از اینکه چه کسانی قادر به مشاهده صفحه هستند، به کار می رود. اغلب مواقع نیز مقدار این تگ از نوع global می باشد. صفحه ای که در دسترس است نیازی به اشاره مجدد نداشته و بنابراین استفاده از این تگ را کنار بگذارید.
- Generator: این متا تگ برای اشاره به نرم افزار یا سیستم مدیریت محتوای سایت استفاده می شود و همانند author دیگر کاربرد خاصی ندارد.
- Cache control: این تگ برای کنترل زمان و چگونگی کش محتوا در مرورگر به کار می رود. روش بهتر و امروزی تر این کار استفاده از هدرهای HTTP است.
- Resource type: این متا تگ برای اشاره کردن به نوع منبع صفحه استفاده می شود. زمان خود را از دست ندهید، چرا که روش DTD جای آن را گرفته است.