ساختار سایت چیست؟
داشتن یک ساختار سایت منطقی به بازدید کنندگان و موتورهای جستجو کمک می کند تا به راحتی محتواهای شما را پیدا کرده و در عین حال نرخ تبدیل را بهبود بخشند و از فعالیت های سئوی شما حمایت کنند. ساختار سایت مستحکم زمانی که می خواهید وب سایت جدیدی را راه اندازی کنید یا وب سایت کنونی خود را دوباره طراحی نمایید بسیار ضروری است. هر چقدر سایت شما بزرگتر باشد، این موضوع حیاتی تر می شود.
ساختار سایت در مورد نحوه سازماندهی سایت شما و ارتباط داخلی صفحات با یکدیگر است. داشتن یک ساختار سایت منطقی به بازدید کنندگان و موتورهای جستجو کمک می کند تا به راحتی محتواهای شما را پیدا کرده و در عین حال نرخ تبدیل را بهبود بخشند و از فعالیت های سئوی شما حمایت کنند.
در این مقاله، شما یاد می گیرید که چطور یک ساختار سایت عالی را در این ۵ مرحله برنامه ریزی و ایجاد کنید:
- آماده سازی برای نقشه کشی تصویری همه چیز
- چک کردن نحوه ساختارسازی وب سایت های رقبا
- ایجاد یک برنامه منطقی بر اساس صفحات کنونی شما
- تکمیل ساختار سایت با استفاده از داده های تحقیقات کیوورد
- نقشه کشی اجزای مسیریابی در سایت
قبل از پرداختن به موارد بالا اما، بیایید با هم ببینیم که چرا باید به ساخت یک ساختار مستحکم برای سایت خود اهمیت دهید.

چرا ساختار سایت مهم است؟
همه ما در مورد فعالیت های در هم تنیده بازاریابی در طول کانال های مختلفی مطلع هستیم. ساختار وب سایت نیز تفاوت چندانی ندارد، ساختار سایت همان قدر که سئو به حساب می آید، به تجربه کاربری نیز مرتبط است.
تجربه کاربری (UX)
فرض کنید که می خواهید یک ماهیتابه خریداری کنید. شما به یک وب سایت فروش لوازم آشپزخانه می روید، روی دسته بندی “قابلمه و ماهیتابه” کلیک می کنید و سپس ماهیتابه را انتخاب می نمایید.
هر فروشگاهی که به آن سر بزنید، پروسه انجام کار تقریباً مشابه است چرا که این ساختار منجر به تجربه کاربری عالی می شود. اگر لازم بود که روی ده ها صفحه کلیک کنید تا به چیزی که دنبالش هستید برسید، احتمالاً سایت را ترک کرده و به سایت دیگری می رفتید.
لینک های داخلی
استفاده از مسیریابی ساده و ساختار لینک دهی داخلی نه تنها برای کاربران شما، بلکه برای سئویتان نیز مفید است. به این دلیل که به PageRank اجازه جریان یافتن دور سایت شما را می دهد. PageRank اعتبار یک صفحه بر اساس بک لینک های داخلی و خارجی آن را نشان می دهد. این موضوع که در روزهای اولیه وجود گوگل ایجاد شد، بنیان و اساس الگوریتم رتبه دهی بوده است و امروزه نیز همچنان به عنوان یک سیگنال رتبه دهی استفاده می شود.
با لینک کردن صفحات مربوط به هم، شما بر روی جریان PR دور سایت خود تاثیر می گذارید، بدین معنی که صفحاتی که لینک های داخلی بیشتری دارند احتمالاً رتبه بهتری می گیرند. سعی نکنید از این کار یک بازی درست کنید، تنها زمانی به صفحات دیگر لینک بزنید که برای بازدیدکنندگان شما نفع داشته باشد.
سایت لینک
گوگل بعضی اوقات بهترین صفحات شما در صفحه نتایج جستجو نشان می دهد. این قابلیت صفحه نتایج جستجو به عنوان لینک های سایت (Sitelinks) شناخته می شود.
شما بر روی این که گوگل تصمیم می گیرد در این بخش چه چیزی نشان دهد کنترلی ندارید، اما آن ها معمولاً بعضی از مهم ترین صفحات و دسته بندی های وب سایت شما هستند و این اهمیت بر اساس ساختار سایت و لینک های داخلی شماست.
به صورت طبیعی، صفحاتی که از منوی شما و دیگر المان های مسیریابی اصلی لینک شده اند بیشتر از بقیه در Sitelinks به نمایش درمی آیند.
بهرهوری کراول (Crawl Efficiency)
اگر یک صفحه لینک های با ارزش کمی به سمت خود داشته باشد، نمی توانید از مردم یا ربات های موتورهای جستجو انتظار داشته باشید که به صورت مستمر به این صفحه سر بزنند. این گونه صفحات غیرمهم به شمار می آیند. شما احتمالاً نیاز به نگران بودن در مورد بهینه سازی بهره وری بررسی ربات های گوگل و بودجه ندارید. این یک وظیفه مربوط به سایت های بسیار بزرگ است، بنابراین شما با داشتن ساختار سایت قوی در این زمینه مشکل دیگری نخواهید داشت.
برنامه ریزی محتوا و قاب بندی
ساختار سایت شما به شما می گوید که چه زمان و در چه جایی باید صفحات یا بخش های جدیدی ایجاد کنید. با توجه به این که این امر ارتباط نزدیکی با تحقیقات کیوورد دارد، بعضی از صفحات کنونی شما ممکن است با هدفگیری کیووردهای مختلف بر اساس پتانسیل ترافیک بالایی که دارند بهتر کار کنند، اما همه چیز این نیست. تیم های طراحی، مخصوصاً در مراحل اولیه طراحی یک وب سایت بهتر است از قاب بندی استفاده کنند.
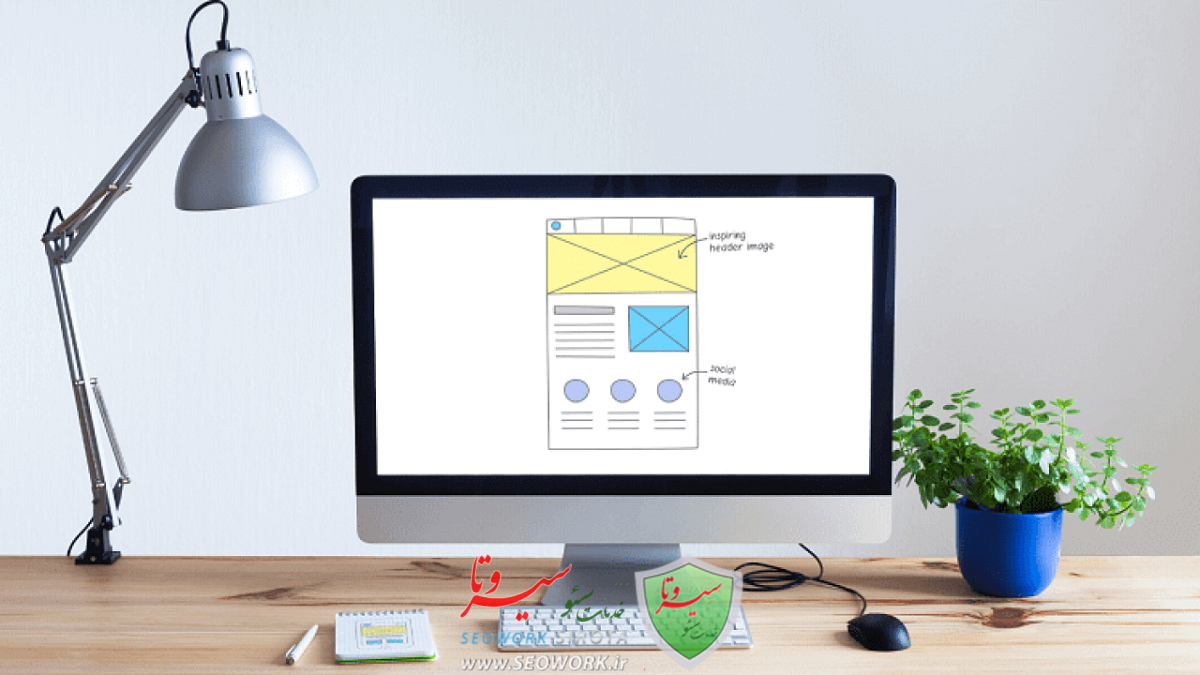
قاب بندی (Wireframing) یک طرح ساده سازی شده از صفحه است که ساختار خود را بدون اضافه کردن هرگونه محتوا یا تصویر طرح بندی می کند. بدین صورت که نیازهای کاربر و سفر وی در طول سایت را که به صورت غیر قابل اجتنابی وابسته به ساختار وب سایت است را در نظر می گیرد. به عنوان مثال، با داشتن ساختار وب سایت، یک طراحی می داند که یک صفحه بخصوص در دسته بندی های برتر است و می تواند نمونه ای دیگر از آن را برای دو سطح پایین تر در سلسله مراتب سایت تنظیم کند.
مقیاس بندی سایت
زمانی که صفحات جدید ایجاد می کنید، آن ها را در مرتبط ترین بخش های سایت خود قرار می دهید، اما چیزی که امروز مرتبط به نظر می رسد، ممکن است در آینده هنگامی که محتوای بیشتری اضافه می کنید این طور نباشد. شاید لازم باشد بعضی از بخش های سایت خود را ساختاردهی دوباره کرده و از ری دایرکت ها استفاده کنید.
یک معماری وب سایت برنامه ریزی شده باعث می شود که سایت شما در برابر تغییرات آینده ضد ضربه باشد. شما همیشه می دانید که محتوای خود را بر اساس تحقیقاتی که پشت آن است قرار دهید.
نحوه ایجاد ساختار وب سایت
سرمایه گذاری بر روی زمان و پیچیدگی ایجاد یک ساختار سایت به دو مورد بستگی دارد:
- سایت شما چقدر بزرگ است و خواهد بود
- آیا تحقیقات کیوورد شما آماده است یا خیر
اگر تحقیقات کیوورد شما آماده است و سایت شما به نسبت کوچک می باشد، ایجاد ساختار سایت را می توان در کمتر از ۱ ساعت انجام داد.
۱ – همه چیز را به صورت بصری ترسیم کنید
مهم ترین جنبه ساختار وب سایت داشتن یک تصویر اساسی که بتوانید با تیم خود آن را به اشتراک بگذارید است.
۲ – ساختار سایت های رقبای خود را چک کنید
برنامه ریزی ساختار وب سایت از صفر می تواند با توجه به سایز سایت کاملاً پیچیده باشد. بنابراین ابتدا از بهترین رقبای خود الهام بگیرید چرا که ساختار سایت آن ها احتمالاً بسیار نزدیک به حالت ایده آل می باشد. استفاده از ساختاری مشابه با ساختار رقبا همچنین حس آشنا پنداری را برای مخاطبان شما ایجاد می کند.
برای شروع، سایت رقیب خود را در Ahref’s Site Explorer وارد کنید. ببینید که هر بخش از سایت مسئول چقدر از ترافیک ارگانیک ورودی است. این کار را ابتدا برای Subfolderهایشان انجام دهید.
از ساختار بخش هایی که بهترین عملکرد را دارند الهام بگیرید. URLهای آن ها را برداشته و این پروسه را با نگاه کردن به ساختارهای عمیق تر توسط گزارش Top Subfolders ادامه دهید. فقط مطمئن شوید که آپشن Prefix در نوار آدرس را برای در نظر گرفتن صفحات برتر انتخاب شده توسط شما به عنوان صفحات Seed تنظیم کرده باشید.
اگر در حوزه ای کامرس فعالیت می کنید، بهتر است که نحوه ساختارسازی غول های صنعت مانند آمازون را نیز نگاه کنید. شما در این سایت انواع دسته بندی ها را مشاهده می کنید. آن ها این کار را به خوبی انجام داده اند، پس از آن استفاده کنید.

۳ – یک نقشه منطقی بر اساس صفحات کنونی خود ایجاد کنید
مهم ترین چیز برای در نظر داشتن زمانی که می خواهید وب سایت خود را تصویر سازی کنید این است که ساختار خود را صاف ایجاد کنید و نه عمیق. داشتن ساختار سایت صاف اطمینان حاصل می کند که هر دو صفحه روی وب سایت شما تنها چند کلیک از یکدیگر فاصله دارند. این موضوع هم برای کاربران و هم ربات های موتورهای جستجو اهمیت زیادی دارد.
اگر شما در پروسه طراحی دوباره سایت کنونی خود هستید، می توانید چک کنید و ببینید آیا در حال حاضر ساختار سایت شما مشکل عمق دارد یا خیر. از ابزارهای سنجش سایت برای بررسی سایت خود استفاده کنید و سپس به بخش ساختار رفته و گزارش عمق را باز کنید.
این گزارش معمولاً توزیع لینک ها بر اساس فاصله ای که از صفحه اصلی شما دارند را نشان می دهد. ابتدا گزارش را به نحوی طبقه بندی کنید که تنها 200 صفحه کد وضعیت صفحات HTML را با اعمال کردن طبقه بندی پایین نشان دهد.
این کار تمامی عکس ها، فایل های جاوا اسکریپت و دیگر انواع لینک که نیاز به سنجش در این بخش ندارید را حذف می کند.
با توجه به میزان پیچیدگی سایت شما، شما ممکن است ببینید که اعداد تا سه یا چهار کلیک دورتر از صفحه اصلی می روند و سپس به سرعت برمی گردند. به صورت کلی، شما نباید صفحه ای که بیشتر از ۶ کلیک از صفحه اصلی دورتر است را داشته باشید. این موضوع منجر به بازدیدهای کمتر هم از سوی بازدیدکنندگان و هم ربات های موتورهای جستجو می شود.
چک کردن این که آیا صفحه بی سرپرست در سایت دارید یا خیر نیز اهمیت دارد. صفحات یتیم (Orphan Pages) آن هایی هستند که بک لینک های داخلی ندارند و دسترسی به آن ها برای کسانی که سایت را مرور می کنند غیرممکن است. شما می توانید این موضوع را در ابزار Site Audit مربوط به Ahrefs چک کنید. فقط مطمئن شوید که Sitemaps و بک لینک های به URLهای منبع را در تنظیمات پروژه اضافه کنید.
بعد از این که سایت بررسی شد، Page Explorer را باز کنید و فیلتر پایین را بر روی طبقه بندی قبلاً استفاده شده اعمال نمایید.
اگر صفحه با ارزشی در این بخش پیدا کردید، باید از صفحات دیگر خود به آن لینک بزنید. زمانی که این مشکلات را شناسایی کردید، وقت تصویر سازی ساختار رسیده است. آن را بر اساس اطلاعاتی که تابحال کسب کرده اید بنویسید:
- صفحاتی که برای بیزینس شما حیاتی هستند (صفحه اصلی، درباره ما، اطلاعات تماس، قابلیت ها، راه حل ها)
- Subfolderها و صفحاتی که برای رقبای شما خوب کار می کنند
- مشکلات عمقی و صفحات بی سرپرست
- دسته بندی های محصولات در صورتی که از تبلیغات گوگل استفاده می کنید
ممکن است تا همین مرحله نیز کل ساختار سایت خود را ساخته باشید، اما به احتمال زیاد بعضی از صفحات را جا انداخته اید و داده های زیادی نیز به عنوان پشتیبان ندارید. مرحله بعدی این مشکل را حل می کند.
۴ – ساختار سایت خود را با استفاده از داده های تحقیقات کیووردها کامل کنید
تحقیق کیوورد به شما اجازه می دهد تا ساختار سایت خود را اصلاح کرده و آن را کامل نمایید. شما می توانید کیووردهای اصلی برای صفحات برتری که باید در سطح بالایی سلسله مراتب بر اساس حجم جستجو و پتانسیل ترافیک ارگانیک باشند را انتخاب کنید. اگرچه که اگر تحقیق کلمات کلیدی انجام نداده اید، ابتدا باید انجام آن را در نظر بگیرید. این کار اطمینان حاصل می کند که شما مراحلی که در ادامه می بینید را به صورت سیستماتیک با توجه به تمامی اطلاعات موجود کامل می کنید.
- کیووردهای خود را برای ایجاد سلسله مراتب محتوا دسته بندی کنید
فیلتر کردن برگه اصلی تحقیق کیوورد شما به گروه هایی از کیووردهای مرتبط به یک معنی یا کلمه بخصوص کار بسیار مفیدی است. این موضوع برای وب سایت های ای کامرس بزرگتر به یک امر ضروری تبدیل می شود.
عکس بالا شامل داده های استخراج شده کیووردها از طریق Keyword Explorer وب سایت Ahrefs می باشد. از آن جایی که طبقه بندی دستی زمان زیادی می برد، داشتن سیستم تگ گذاری اتوماتیک بسیار مهم است.
ما از Open Refine و بند کلمات آن برای تگ کردن تعداد زیادی از کیووردها به صورت همزمان استفاده می کنیم، اما رابط کاربری پلتفرم خیلی جالب نیست. شما می توانید از خودکارسازی بدون کد استفاده کنید یا از یک متخصص سئو بخواهید که تحقیق کیوورد شما را انجام دهد. در مرحله بعد یک شیوه جایگزین مناسب برای تازه کاران نیز در این باره به شما خواهیم گفت.
طبقه بندی به شما کمک می کند تا کیووردهای اصلی هر دسته بندی را مشخص کنید، مدل صفحه را تعیین کنید و سلسله مراتب بسازید که شامل Subcategory، Subpage و یا فیلترها می شوند.
- کیووردهای اصلی برای بهترین صفحات خود را شناسایی کنید
فرقی نمی کند که این داده ها را از سایت کنونی خود داشته باشید یا تحلیل رقبا، باید مطمئن شوید که در حال هدفگیری مناسب ترین کیووردها هستید. به عنوان مثال، ایجاد دو دسته بندی لوازم آشپزخانه اصلی در بالاترین سطح منطقی به نظر می رسد، یکی برای قابلمه ها و دیگری برای ماهیتابه ها، اما احتمالاً تلفیق آن ها در یک دسته بندی تحت عنوان “قابلمه ها و ماهیتابه ها” ایده بهتری است.
در زمینه طبقه بندی کیووردها، یک راه کمتر سیستماتیک و مناسب برای تازه کارها رفتن به صفحه کیووردهای اصلی شما در Site Explorer است. در این بخش، شما می توانید داده ها را از گزارشاتی مانند آن هایی که موضوع مشابهی دارند، کیووردهایی که در مورد این موضوع رتبه می گیرند و کیووردهایی که در کنار این کیووردها درباره شان صحبت می شود با کلیک کردن روی Terms یا Parent Topic در نوار کناری در گروه بندی کیووردها مشاهده کنید.
گروه بندی کیووردهای تحت عنوان Terms به عنوان یک فیلتر دسته بندی از طبقه بندی Google Sheets که قبل تر مثالش را زدیم عمل می کند. در طرف مقابل، گروه بندی Parent Topic می تواند به پیدا کردن کیووردهای اصلی مختلف و صفحاتی که در حال هدفگیری این کیووردها هستند و می توانند برایشان رتبه بگیرند کمک کند.

- صفحات بالاترین سطح خود را در صورت لزوم به سطوح عمیق تر گسترش دهید
صفحات برتر شما در این دسته بندی ها قرار می گیرند:
- صفحه تنها (Stand-alone Page): که به زیر صفحات دیگر در سطوح عمیق تر نیاز ندارد. (مانند راه حل ها، ابزارها، صفحات قیمت، اطلاعات تماس)
- صفحه دسته بندی (Category Page): مانند بلاگ، دسته بندی محصولات، پایگاه دانش، صفحه شغلی
- صفحه محتوا: محتوای سطح بالا در مورد موضوعی که زیرشاخه های زیادی دارد. (مانند یک صفحه در مورد بازاریابی که به زیرشاخه هایی در مورد تحقیقات بازار، استراتژی بازاریابی و تاکتیک های بازاریابی لینک می زند.)
شما می توانید در مورد این که صفحات سطح بالای خود را گسترش دهید یا خیر بر اساس دانش خود از صنعت، حس مشترک و تحقیق کیوورد تصمیم بگیرید. دسته بندی کیووردهای شما به شما می گوید که چه چیزی را زمان گسترش دادن کیووردهای اصلی خود هدف بگیرید.
۵ – نقشه کشی اجزای مسیریابی سایت
مسیریابی سطح بالا برای این که بازدیدکنندگان بتوانند میان مهم ترین صفحات شما به راحتی گشت و گذار کنند حیاتی می باشد. این صفحات نشان دهنده بالاترین سطح ساختار سایت شما می باشند.
بسیاری از وب سایت ها مسیریابی Header خود را با یک Footer تکمیل می کنند. شما معمولاً صفحاتی مانند T&C، Privacy Policy و دیگر مسائل خسته کننده را در این بخش می بینید. بسیاری از بازدیدکنندگان تا پایین صفحه سایت نمی روند اما می توانید Footer را هم به عنوان یک المان مسیریابی مهم در نظر بگیرید. شما می توانید به صفحات برتری که نتوانستند در Header قرار داشته باشند لینک بزنید و یا حتی آن هایی که در این بخش قرار دارند را دوباره تکرار کنید.
از دید کاربر، Breadcrumbها در دو مورد مفید هستند:
- آن ها به شما در مسیریابی در سایت زمانی که وارد یک صفحه عمیق می شوید کمک می کنند.
- آن ها میانبرهای مفیدی برای برگشتن به صفحه دسته بندی هستند. پیاده سازی Breadcrumbهای مبتنی بر گذشته که فیلترهای محصولی که اعمال کرده اید را به حساب می آورند امکان پذیر است.
به صورت کلی، اگر شما وب سایت کوچکی با ساختار صاف داشته باشید آن ها ضروری نیستند. هر چقدر ساختار سایت شما پیچیده تر شود، Breadcrumbها مهم تر می شوند. به عنوان یک قانون کلی، در صورتی که صفحات زیادی در سطح سوم یا پایین تر دارید که نمی توانید آن ها را با مسیریابی Header پوشش دهید، استفاده از Breadcrumbها را در نظر بگیرید. فروشگاه های متوسط و بزرگ در این دسته بندی قرار می گیرند.
جمع بندی
اهمیت، تاثیر و پیچیدگی ساختار سایت با توجه به اندازه سایت شما رشد پیدا می کند. شما باید آماده مواجهه با این مشکل برای هر مدل سایت کوچک تا متوسطی شده باشید. برای وب سایت های بزرگ اما موارد بیشتری هستند که باید در نظر بگیرید. ما در این مقاله در مورد بهینه بودن بررسی سایت و بودجه بررسی صحبت کردیم، اما همچنین شما باید نگاهی به بهینه سازی PageRank داخلی خود و تایید ایده های ساختاری با مخاطبان هدف از طریق تست کردن کاربران داشته باشید.