تاثیر فایل های js و css در سئو
در دنیای سئو، بهینهسازی تمامی جنبههای فنی وبسایت برای کسب رتبه بهتر در نتایج جستجو اهمیت ویژهای دارد. یکی از جنبههای مورد توجه، تاثیر فایل های js و css در سئو است.
این فایلها که به ترتیب برای اعمال سبکهای ظاهری (برگرفته از Cascading Style Sheets) و رفتارهای تعاملی (برگرفته از JavaScript) در صفحات وب استفاده میشوند، اگرچه مستقیماً محتوای قابل فهم برای موتورهای جستجو را در بر ندارند، اما میتوانند به طور غیرمستقیم بر سئوی وبسایت شما تاثیر بگذارند.
در این مقاله جامع، به عنوان کارشناسان سئو، قصد داریم به بررسی تاثیر فایل های js و css در سئو پرداخته و راهکارهای بهینهسازی آنها را برای بهبود عملکرد وبسایت در نتایج جستجو ارائه دهیم.

تاثیر فایل های js و css در سئو
همانطور که اشاره شد، فایلهای js و css مستقیماً بر محتوای قابل فهم برای موتورهای جستجو تاثیر نمیگذارند. با این حال، آنها میتوانند از جنبههای مختلفی بر سئوی وبسایت شما اثرگذار باشند.
- تاثیر بر سرعت بارگذاری صفحه: سرعت بارگذاری صفحه یکی از مهمترین عوامل تاثیرگذار بر سئو و تجربه کاربری است. فایلهای js و css حجیم و غیر بهینه میتوانند سرعت بارگذاری صفحه را به طور قابل توجهی کاهش دهند. این امر منجر به تجربه کاربری ضعیف، افزایش نرخ پرش (Bounce Rate) و در نهایت، تاثیر منفی بر رتبه وبسایت در نتایج جستجو خواهد شد.
- تاثیر بر قابلیت رندر توسط موتورهای جستجو: در گذشته، موتورهای جستجو مانند گوگل، توانایی درک کامل محتوای پویا و تعاملی ایجاد شده توسط جاوا اسکریپت را نداشتند. این امر منجر به عدم ایندکسدهی صحیح این محتوا میشد و در نتیجه، بخش قابل توجهی از محتوای وبسایت از دید موتورهای جستجو پنهان میماند. با این حال، در سالهای اخیر، گوگل و سایر موتورهای جستجو پیشرفتهای قابل توجهی در زمینه درک و رندر کردن محتوای پویا داشتهاند. با این وجود، بهینهسازی مناسب فایلهای js و css همچنان برای اطمینان از قابلیت رندر صحیح محتوا توسط خزندههای موتورهای جستجو و ایندکسدهی مناسب وبسایت اهمیت دارد.
- تاثیر بر قابلیت موبایل فرندلی (Mobile-Friendly):

امروزه، با توجه به افزایش چشمگیر استفاده از تلفنهای همراه برای دسترسی به اینترنت، بهینهسازی وبسایت برای نمایش و عملکرد مناسب در دستگاههای موبایل از اهمیت ویژهای برخوردار است.
- فایلهای جاوا اسکریپت و سیاساس حجیم و غیر بهینه میتوانند بر تجربه کاربری در دستگاههای موبایل تاثیر منفی گذاشته و موجب کندی لود صفحات شوند. این امر بر نرخ تبدیل (Conversion Rate) و در نهایت، موفقیت کسب و کار شما در فضای آنلاین تاثیرگذار خواهد بود.
راهکارهای بهینهسازی فایل های js و css برای بهبود سئو
با در نظر گرفتن تاثیرات ذکر شده، کارشناسان سئو میتوانند با رعایت نکات زیر به بهینهسازی فایل های js و css پرداخته و تاثیر آنها بر سئوی وبسایت را به حداقل برسانند:
کاهش حجم فایلها
- فشردهسازی و کمینهسازی کدها: با استفاده از ابزارهای فشردهسازی کد، حجم فایلهای js و css را تا حد امکان کاهش دهید. این ابزارها میتوانند با حذف فضاهای خالی، کامنتها و کدهای غیر ضروری، بدون تاثیر بر عملکرد آنها، حجم فایلها را به طور قابل توجهی کاهش دهند.
- استفاده از اسپرایت (Sprite) برای تصاویر درون خطی (Inline Images): اگر از تصاویر کوچک و تکراری زیادی در فایلهای سیاساس به صورت درون خطی استفاده میکنید، با ترکیب آنها در یک تصویر (اسپرایت) و ارجاع به آن در فایل سیاساس، میتوانید تعداد درخواستهای HTTP را کاهش داده و سرعت بارگذاری صفحه را بهبود بخشید.
بهبود زمان بارگذاری
- بارگذاری غیر همزمان فایلهای جاوا اسکریپت: به جای بارگذاری همزمان فایلهای جاوا اسکریپت که میتواند موجب کندی بارگذاری صفحه شود، از تگ `<script async> استفاده کنید.<script async> تگ و صفت خاصی است که در HTML برای کنترل نحوه بارگذاری و اجرای اسکریپتهای جاوااسکریپت استفاده میشود. این ویژگی به بهبود عملکرد وبسایت با اولویت دادن به محتوای حیاتی و بارگذاری غیرهمزمان اسکریپتهای غیرضروری کمک میکند.
استفاده از CDN (شبکه توزیع محتوا)
با استفاده از CDN، فایلهای js و css شما در سرورهای مختلف در سراسر جهان ذخیره میشوند. این امر به بارگذاری سریعتر این فایلها برای کاربران در مکانهای مختلف کمک میکند و در نتیجه، سرعت بارگذاری صفحه و تجربه کاربری را بهبود میبخشد.
بهینهسازی برای موبایل
- استفاده از media queries: با استفاده از media queries میتوانید به طور جداگانه برای صفحات وب در دستگاههای موبایل و دسکتاپ استایلهای مختلفی را تعریف کنید. این امر به نمایش صحیح صفحات وب و عملکرد مناسب آنها در دستگاههای موبایل کمک میکند.
- استفاده از کتابخانههای جاوا اسکریپت موبایل: کتابخانههای جاوا اسکریپت موبایل متعددی وجود دارند که به طور خاص برای استفاده در دستگاههای موبایل طراحی شدهاند. استفاده از این کتابخانهها میتواند به بهبود عملکرد و تجربه کاربری در موبایل کمک کند.
بررسی و رفع خطاهای js و css
وجود خطاهای js و css میتواند بر عملکرد وبسایت و سئوی آن تاثیر منفی بگذارد. با استفاده از ابزارهای مختلف مانند Google Search Console و Chrome DevTools میتوانید خطاهای موجود در فایلهای js و css را شناسایی و رفع کنید.
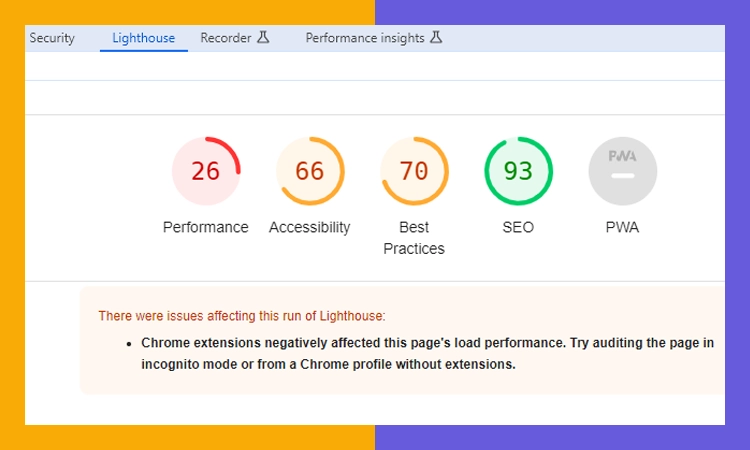
استفاده از ابزارهای PageSpeed Insights و Lighthouse

گوگل لایت هاوس
ابزارهای PageSpeed Insights و Lighthouse گوگل میتوانند به شما در تجزیه و تحلیل عملکرد وبسایتتان و ارائه پیشنهادات برای بهبود سرعت بارگذاری صفحه کمک کنند. این ابزارها به طور خاص، به بررسی و ارائه پیشنهادات برای بهینهسازی فایلهای js و css میپردازند.
عناوین مرتبط با سئوی تکنیکال
رباتهای موتور جستجو چگونه فایلهای js و css را پردازش میکنند؟
موتورهای جستجو مانند گوگل از خزندههای (Crawler) برای کشف و ایندکسدهی صفحات وب استفاده میکنند. این خزندهها به طور فزایندهای قادر به درک و پردازش محتوای پویا و تعاملی ایجاد شده توسط جاوا اسکریپت هستند. با این حال، بهینهسازی مناسب فایلهای js و css همچنان برای اطمینان از قابلیت رندر صحیح محتوا توسط خزندهها و ایندکسدهی صحیح وبسایت اهمیت دارد.
آیا استفاده از جاوا اسکریپت میتواند به سئوی وبسایت آسیب برساند؟
استفاده از جاوا اسکریپت به طور ذاتی به سئوی وبسایت آسیب نمیرساند. در واقع، استفاده صحیح از جاوا اسکریپت میتواند به بهبود تجربه کاربری و تعامل کاربران با وبسایت کمک کند. با این حال، استفاده نادرست از جاوا اسکریپت، مانند بارگذاری بیش از حد کدهای جاوا اسکریپت، میتواند بر سرعت بارگذاری صفحه و سئوی وبسایت تاثیر منفی بگذارد.
بهترین روشها برای بهینهسازی فایلهای js و css برای سئو کدامند؟
بهترین روشها برای بهینهسازی فایلهای js و css برای سئو شامل موارد زیر است:
- کاهش حجم فایلها: با استفاده از ابزارهای فشردهسازی کد، حجم فایلهای js و css را تا حد امکان کاهش دهید.
- بهبود زمان بارگذاری: از تگهای <script async> و <script defer> برای بارگذاری غیر همزمان فایلهای جاوا اسکریپت استفاده کنید.
- استفاده از CDN: با استفاده از CDN، فایلهای js و css خود را در سرورهای مختلف در سراسر جهان ذخیره کنید.
- بهینهسازی برای موبایل: از media queries برای نمایش صحیح صفحات وب در دستگاههای موبایل استفاده کنید.
- بررسی و رفع خطاهای js و css: با استفاده از ابزارهای مختلف مانند Google Search Console و Chrome DevTools خطاهای موجود در فایلهای js و css را شناسایی و رفع کنید.
سوالات متداول (FAQ) درباره تاثیر فایل های js و css در سئو
- آیا گوگل میتواند کدهای جاوا اسکریپت را اجرا کند؟
بله، گوگل میتواند کدهای جاوا اسکریپت را اجرا کند. موتور جستجوی گوگل از V8 JavaScript Engine برای اجرای کدهای جاوا اسکریپت در صفحات وب استفاده میکند. - آیا استفاده از کتابخانههای جاوا اسکریپت بر سئوی وبسایت تاثیر میگذارد؟
استفاده از کتابخانههای جاوا اسکریپت میتواند به طور غیرمستقیم بر سئوی وبسایت تاثیر بگذارد - آیا استفاده از CSS خارجی (External CSS) به سئوی وبسایت آسیب میرساند؟
استفاده از CSS خارجی به طور ذاتی به سئوی وبسایت آسیب نمیرساند. با این حال، اگر فایلهای CSS خارجی حجیم باشند یا به طور صحیح بارگذاری نشوند، میتوانند بر سرعت بارگذاری صفحه و سئوی وبسایت تاثیر منفی بگذارند. - بهترین روش برای قرارگیری کدهای جاوا اسکریپت در صفحات وب کدام است؟
بهترین روش برای قرارگیری کدهای جاوا اسکریپت در صفحات وب، استفاده از تگ <script> در انتهای بخش <body> است. این امر به بارگذاری سریعتر محتوای اصلی صفحه و بهبود تجربه کاربری کمک میکند. - چگونه میتوانم از رندر صحیح محتوای جاوا اسکریپت توسط موتورهای جستجو اطمینان حاصل کنم؟
برای اطمینان از رندر صحیح محتوای جاوا اسکریپت توسط موتورهای جستجو، میتوانید از ابزارهای مختلفی مانند Google Search Console و PageSpeed Insights استفاده کنید. این ابزارها به شما در شناسایی و رفع مشکلاتی که ممکن است بر رندر صحیح محتوای جاوا اسکریپت توسط موتورهای جستجو تاثیر بگذارند، کمک میکنند.
نتیجهگیری مقاله تاثیر فایل های js و css در سئو
همانطور که در این مقاله به طور جامع بررسی شد، تاثیر فایل های js و css در سئو غیرقابل انکار است. بهینهسازی این فایلها میتواند به طور قابل توجهی سرعت بارگذاری صفحه، تجربه کاربری و رتبه وبسایت شما در نتایج جستجو را بهبود بخشد. با رعایت نکات و استفاده از ابزارهای ارائه شده در این مقاله، میتوانید به عنوان یک متخصص سئو، گامی مهم در جهت ارتقای سئوی وبسایت خود بردارید




