سئوکار حرفه ای در رشت را بشناسیم
Fold در طراحی وب سایت چیست و چه اهمیتی دارد
معنای کلمه Fold در طراحی وب سایت
این کلمه را بیشتر در جراید و روزنامه ها احتمالا شنیده باشید. کلماتی مانند زیر یا روی فولد. در صورتی که یک روزنامه را در نظر بگیرید قسمتی که اصولاً در نگاه اول می توان دید و در انتهای آن روزنامه تا خورده است روی فولد می باشد و برخلاف روی فولد برای دیدن مطالبی که در زیر فولد قرار گرفته است باید تای روزنامه را باز کرده و سپس آن را مطالعه نمود.
به عبارت ساده تر Fold مطالب مورد علاقه خوانندگان و تیترهای جذاب است که در روی فوتر قرار می گیرد و سایر اطلاعات که به نسبت از اهمیت کمتری برخوردار می باشند در زیر فولد قرار خواهند گرفت. اما اینکه این موضوع با طراحی وب سایت چه ارتباطی دارد را نیز اکنون و در بخش بعدی برای شما توضیح خواهیم داد.

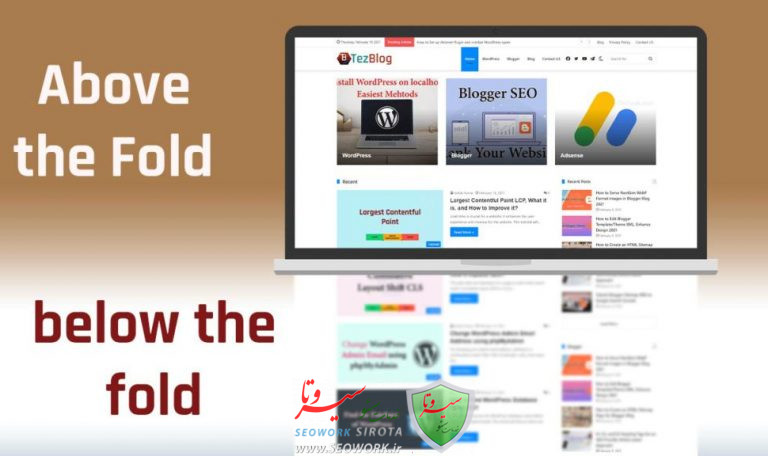
Fold در مبحث طراحی وب سایت
مفهوم Fold در جراید و روزنامه ها مبحوس نشد و پس از مدت زمانی به دنیای دیجیتال و طراحی وب سایت وارد شد. به این معنی که مدیران سایت ها باید اهمیت بیشتری به مطالب صفحه اصلی که کاربران پس از ورود به سایت با آن برخورد می کنند بدهند.
در این صورت هم کاربران کنجکاو خواهند شد که مطالب سایت را مطالعه کنند و هم با ورود به سایت کلیتی از محتوای سایت شما را خواهند دید. همچنین انجام این کار در طراحی سایت باعث می شود که بازدید کنندگان سریع تر از گذشته به مطالبی که در نظر دارند دسترسی یابند.
اما در طراحی وب سایت تای روزنامه وجود ندارد و یک خط نقش آن را بر عهده دارد که با توجه به قالب سایت و رزولوشن متغیر است. کارشناسان طراحی وب سایت نیز سعی می کنند با توجه به نیاز کاربران و کلمات کلیدی سایت مطالب مهم و صفحه اول را انتخاب کنند که هم در بالا بردن ترافیک و سئو سایت نقش داشته باشد و هم در جذب و تأثیر گذاری بر روی کاربران.
محل Fold صفحه و رزولوشن نمایشگر در طراحی وب سایت

پیچیدگی مفهوم Fold در طراحی وب سایت بسیار پچیده تر از روزنامه می باشد و صرفاً چاپ مطالب بر روی صفحه اول نیست. باید توجه داشته باشید که کاربران از دستگاه های مختلفی استفاده می کنند و صفحات این دستگاه ها از سایز های گوناگون و نیز رزولوشن ها مختلفی برخوردار است.
با توجه به استفاده گسترده از دستگاه های گوناگون باید به این موضوع دقت بسیار زیادی در طراحی سایت داشته باشید. به صورت استاندارد می توان گفت فاصله 575 تا 605 پیکسل از بالای صفحه را می توان به عنوان محل فولد در نظر گرفت و البته نوار ابزار و برخی دیگر از جوانب طراحی سایت نیز جداگانه محاسبه خواهند شد. توجه به استانداردهای طراحی وب سایت برای استفاده از Fold اهمیت بسیار زیادی دارد.
( سئوکار حرفه ای در رشت را بشناسیم )
معنی Fold در لغت نامه :
تازدن، برگرداندن (روی هم)، بالا زدن، (با تازدن روی هم) جمع کردن (و کنار گذاشتن)، روی هم تاکردن، به هم گره زدن، درهم کردن، (پرندگان و هواپیما) بال ها را به سینه چسباندن، بال ها را جمع کردن، در آغوش گرفتن، دربر گرفتن





